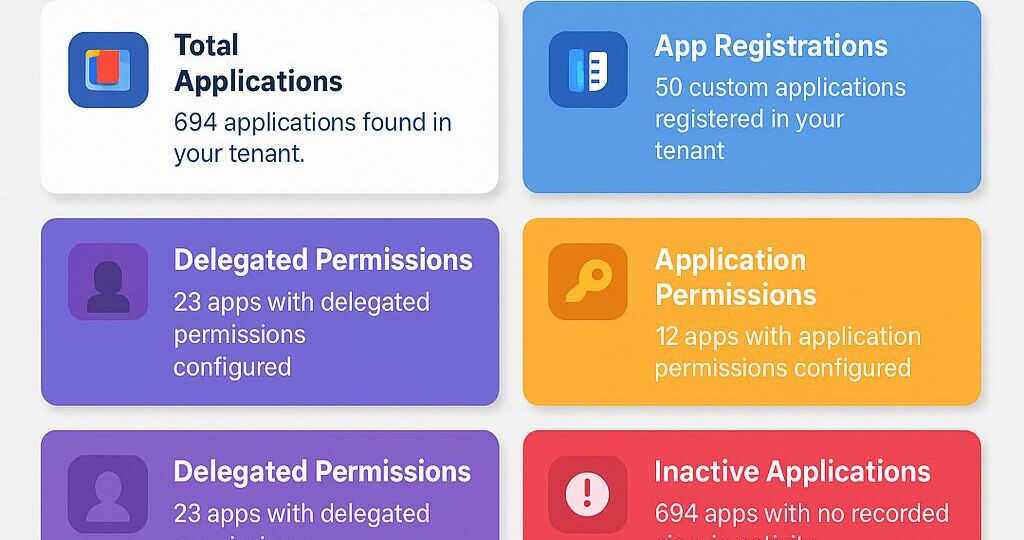
Discover new features in the PSWriteHTML PowerShell module – including New-HTMLInfoCard, improved layout controls with the -Density parameter, and customizable shadows for clean, modern dashboards and reports.
css
In today’s digital age, the ability to create compelling and informative HTML reports and documents is a crucial skill for professionals in various fields. Whether you’re a data analyst, a system administrator, a developer, or simply someone who wants to present information in an organized and visually appealing manner, having the right tools at your disposal can make all the difference. That’s where the PSWriteHTML PowerShell module steps in, offering an array of possibilities to suit your reporting needs.
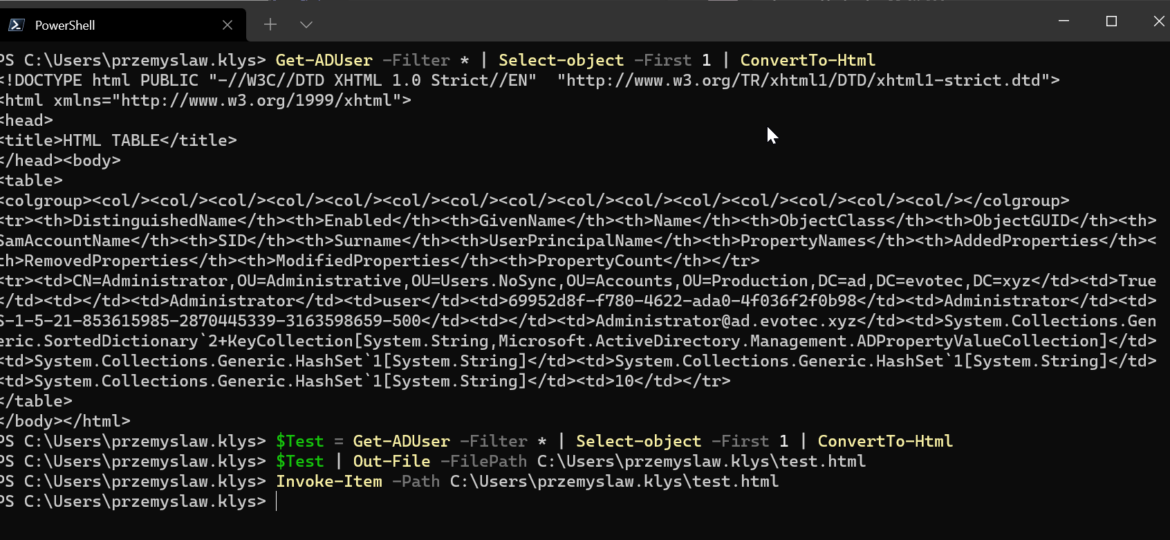
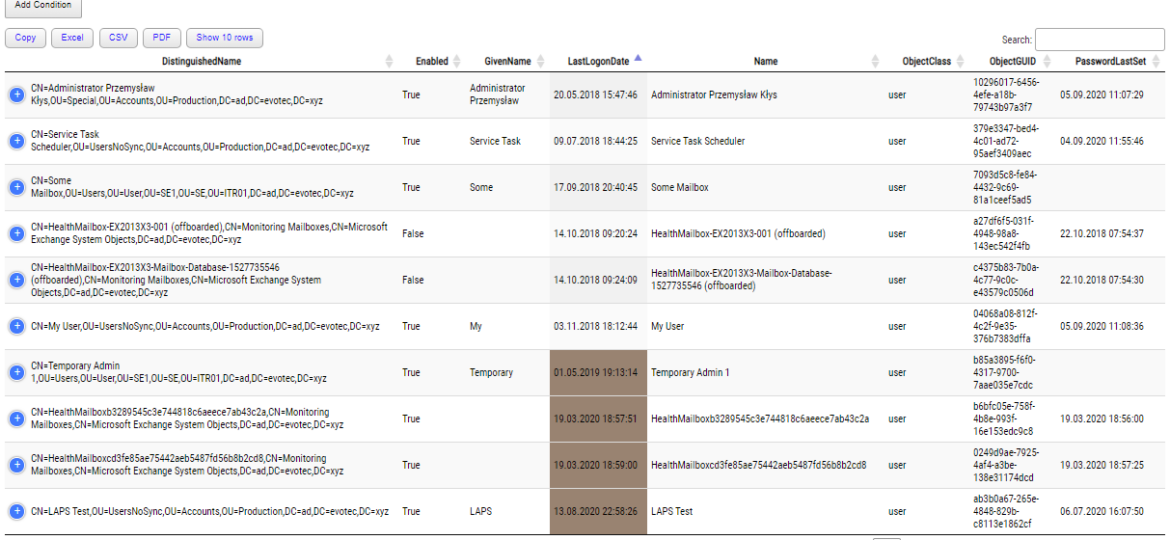
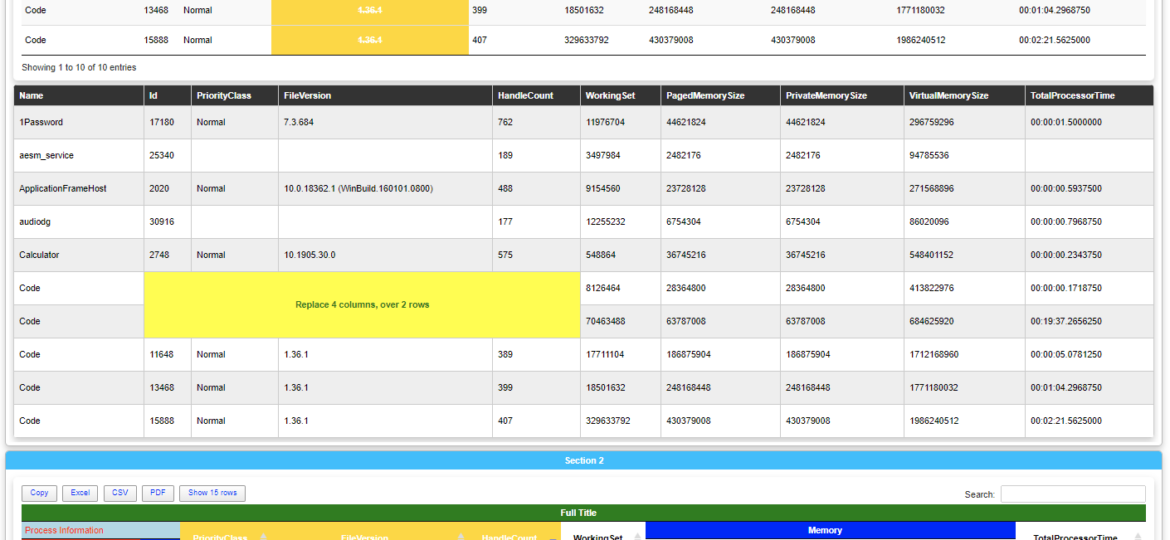
One of the everyday use cases with PSWriteHTML is to create a simple view of PowerShell data in a table. While PowerShell comes with a built-in cmdlet ConvertTo-Html, it’s basic in its functionality. It makes an HTML representation of PowerShell data, but it brings no CSS, JavaScript, or other functionality. While for some use cases, it’s enough, the other times, you need to make an effort to make it usable.
I’ve been using HTML reporting in PowerShell for a while. Initially, I would usually build HTML by hand, but the time spent trying to figure out what works and what doesn’t drive me mad. With the PSWriteHTML module, a lot has changed. With just a few PowerShell lines, I can create feature-rich reports that change how I show data to my Clients. Today I wanted to show you some advanced HTML reporting without actually complicating PowerShell code. In the last few months, I’ve added many features that create advanced reports without sacrificing readability.
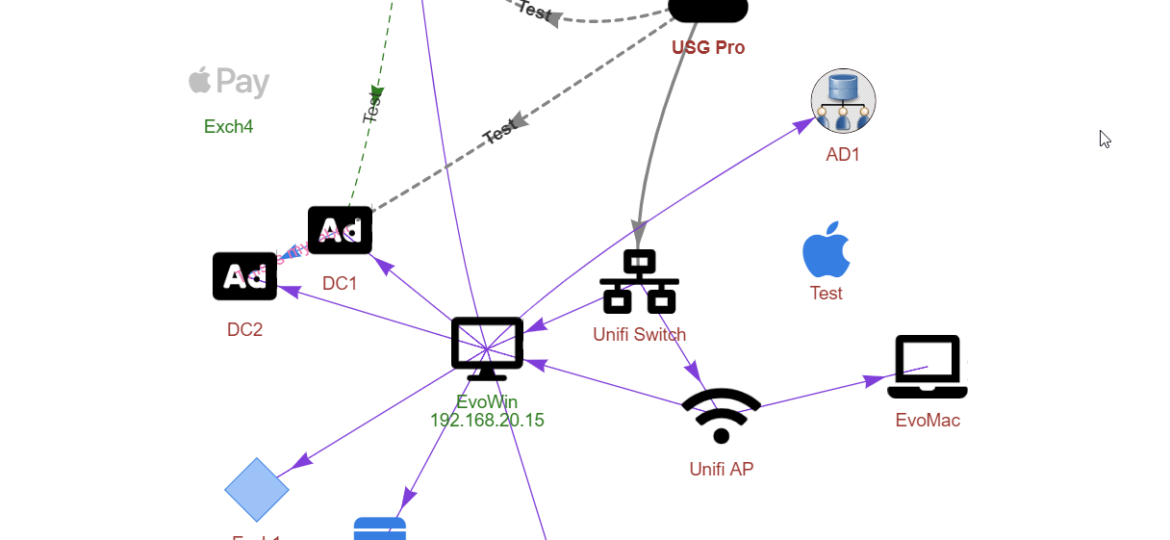
A few months ago, when I was working on PSWriteWord and PSWriteHTML, I thought to myself that in 2020 if I’ll get time, I’ll try to create PSWriteVisio. While I wasn’t sure I would be able to make it past some concept, it was in my plans for 2020. It’s still 2019 though, and while working on Testimo for Active Directory Healthchecks, I thought it would be nice to have a visual representation of network, forest schema or replication. I couldn’t get this idea out of my head. I thought on using PSGraph from Kevin Marquette to generate image and import that to PSWriteHTML but it was a bit tricky and PSGraph requires external software to work – and has some additional steps for Windows, Mac or Linux.
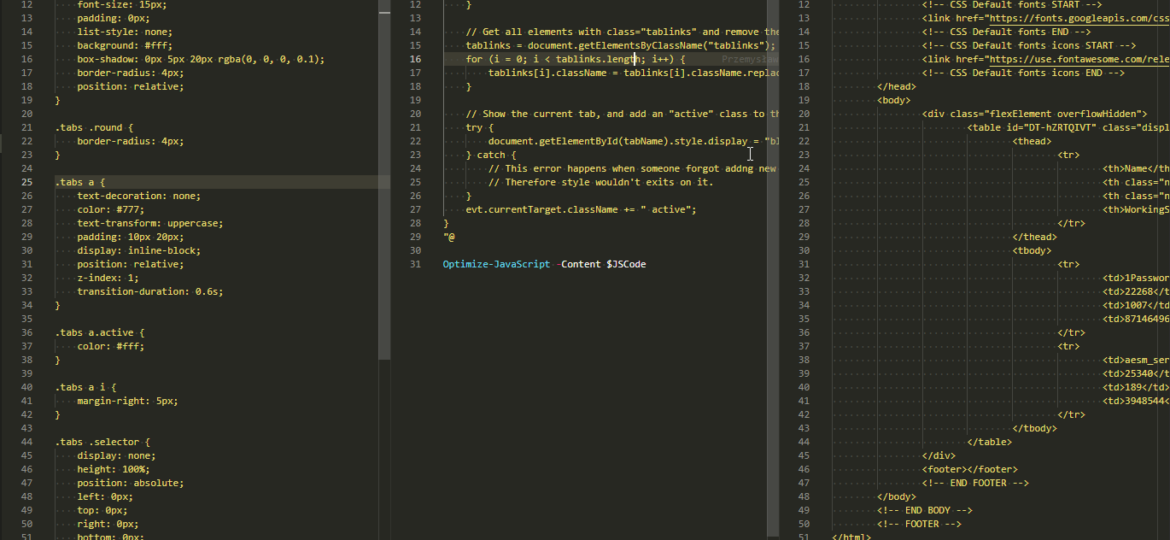
When you work with HTML, CSS, and JavaScript, you often meet three versions on how those are stored in files – minified, formatted, somewhere in the middle (usually a total mess). I have all three versions in my PSWriteHTML module. Some are minified 3rd party resources, some are generated by my PowerShell commands (and are a total mess when it comes to formatting), and finally, some are formatted resources by using built-in VSCode features. In whatever form they are, they generally have no impact on how browsers display them. Browsers will read them in any kind and not care for how they look.
Last few weeks, I’ve been working on making creating HTML based Dashboards, Reports, and Emails better. PSWriteHTML already allows fancy looking reports or emails without much effort, but this release makes it even more helpful. I will be mixing three PowerShell modules in this blost post – PSWriteHTML (responsible for creating HTML/CSS/JS code), Emailimo (simplifies creating emails based on PSWriteHTML) and Dashimo (simple dashboard building). If you’ve never heard of those modules before I encourage you to start from earlier blogs about them to understand the concepts before you dive into this one. Hopefully, those will give you some ideas that will match what you will learn today.
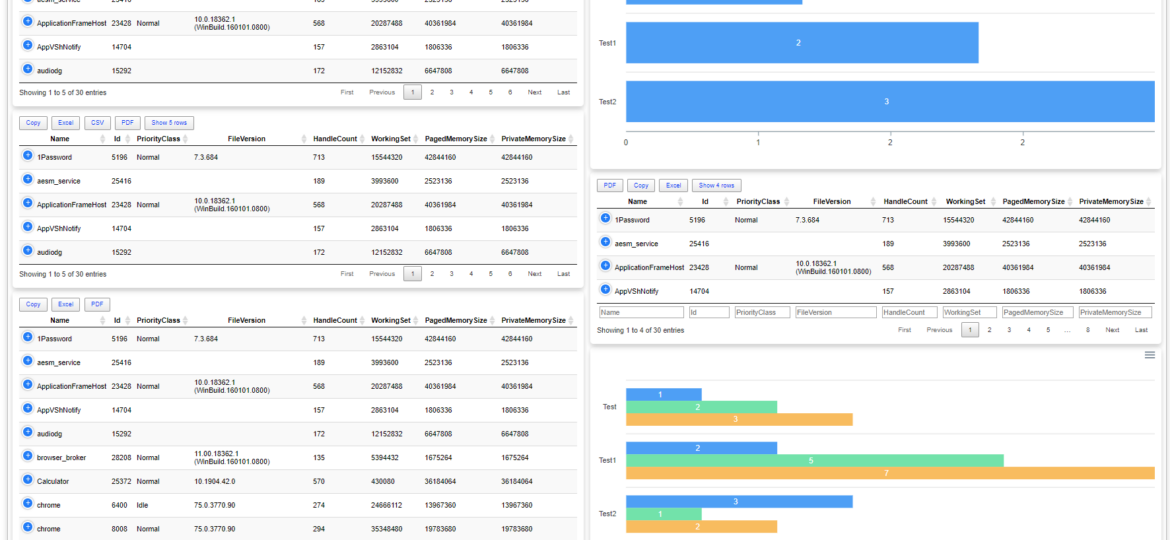
A few months ago when I first released Dashimo, I’ve promised that Charts will come. Unfortunately, time passed by, and there were no Charts in sight. It’s not that I didn’t want to deliver, I just wasn’t sure on the way I want to allow charts building. Today after playing with the idea for a while I’ve decided to release essential support for diagrams, with a couple of other fixes. Some of that stuff is already there for longer while I just never announced it. There are probably a lot of other hidden gems you may find if you explore PSWriteHTML or Dashimo.
When reading this blog post, you may be thinking that there’s nothing new one can add to emailing with PowerShell as there were tons of articles in recent years covering this subject pretty good. It’s all known, and people have used it since the early days of PowerShell. You can even send an email with just one line using Send-MailMessage. Now, this post is not about that. This post is about sending HTML based emails. You see when you want to send an email that is just text based that’s pretty trivial. Things get complicated when you want your emails to have some colors, some tables, some links or some lists. This is where you have to involve HTML and CSS. Since I’ve been working with PowerShell for a while now, I’ve seen my share of scripts/modules or blog posts that cover this but one thing that usually hit me – it was sometimes tough to understand what is happening, what the author is doing, and what happens if I change this or that. While I’ve seen people dismissing programmers doing HTML / CSS or JavaScript for not being real programmers, I disagree entirely. You have to know what you’re doing if you want your stuff to look good. I’ve spent days or even weeks playing with HTML/CSS/JS, and I must admit half of what I do I don’t even understand until I see the output. So before you go and tell people that HTML/CSS is easy, think again.
Today I wanted to introduce a little product that I’ve created in the last few weeks called Dashimo. It doesn’t cover everything I wanted from it (feature wise), but it already can be used in production. Therefore, I thought it would be a good idea to get some feedback on whether I should spend some more time on it or throw it in the dumpster. Dashimo joins it’s older brother Statusimo of PowerShell modules allowing an easy way to build HTML output. If it will feel familiar, it’s because it was inspired with Bradley Wyatt PowerShell script he did. It gave me the idea of how I would like to build something similar but in a bit different way then he did, with much more flexibility. Still, if it wasn’t for him, the idea wouldn’t be there, therefore you should send him your thanks.