
When you work with HTML, CSS, and JavaScript, you often meet three versions on how those are stored in files – minified, formatted, somewhere in the middle (usually a total mess). I have all three versions in my PSWriteHTML module. Some are minified 3rd party resources, some are generated by my PowerShell commands (and are a total mess when it comes to formatting), and finally, some are formatted resources by using built-in VSCode features. In whatever form they are, they generally have no impact on how browsers display them. Browsers will read them in any kind and not care for how they look.
💡 Formatting and Optimizations
While formatting doesn't matter for browsers, it's much easier to debug, change HTML, CSS or JavaScript if it's properly formatted code. Trying to understand what happens in Minified JS script like the one below is far from optimal.
(function(){function main(){var tabButtons = [].slice.call(document.querySelectorAll("ul.tab-nav li a.buttonTab"));tabButtons.map(function(button){button.addEventListener("click",function(){document .querySelector("li a.active.buttonTab") .classList.remove("active");button.classList.add("active");document .querySelector(".tab-pane.active") .classList.remove("active");document .querySelector(button.getAttribute("href")) .classList.add("active")})})}if(document.readyState!== "loading"){main()}else{document.addEventListener("DOMContentLoaded",main)}})();
What if this could be formatted as code below?
(function() {
function main() {
var tabButtons = [].slice.call(document.querySelectorAll("ul.tab-nav li a.buttonTab"));
tabButtons.map(function(button) {
button.addEventListener("click", function() {
document.querySelector("li a.active.buttonTab").classList.remove("active");
button.classList.add("active");
document.querySelector(".tab-pane.active").classList.remove("active");
document.querySelector(button.getAttribute("href")).classList.add("active")
})
})
}
if (document.readyState !== "loading") {
main()
} else {
document.addEventListener("DOMContentLoaded", main)
}
})();
Much more beautiful, more comfortable to read and you can do some changes to it. Same goes for HTML. Often my PSWriteHTML module generates something like this:
My title
Name Id HandleCount WorkingSet 1Password 22268 1007 87146496 aesm_service 25340 189 3948544
Which is hard to understand and modify. Let's check the formatted version:
My title
Name
Id
HandleCount
WorkingSet
1Password
22268
1007
87146496
aesm_service
25340
189
3948544
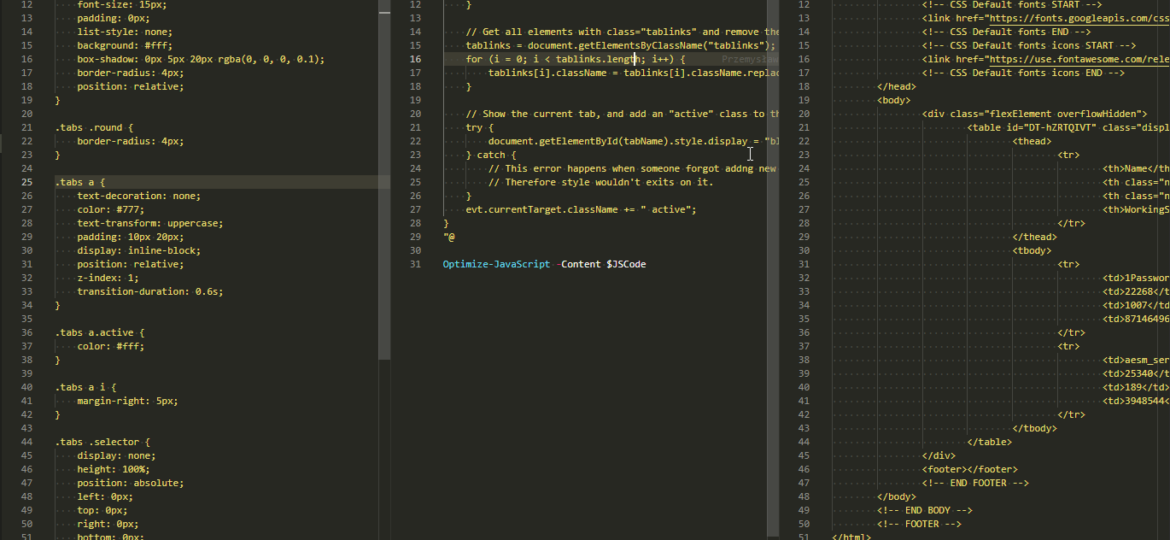
Of course, you can do that formatting with VSCode, or you can use some online converter to do it for you, but I thought how hard it would be to do it in PowerShell?