
In today's digital age, the ability to create compelling and informative HTML reports and documents is a crucial skill for professionals in various fields. Whether you're a data analyst, a system administrator, a developer, or simply someone who wants to present information in an organized and visually appealing manner, having the right tools at your disposal can make all the difference. That's where the PSWriteHTML PowerShell module steps in, offering an array of possibilities to suit your reporting needs.
In this blog post, we'll explore the fascinating world of HTML report generation using PSWriteHTML, a versatile and powerful tool in the PowerShell arsenal. What sets PSWriteHTML apart is its flexibility. You can create HTML reports using standard commands or leverage the simplicity and readability of Markdown – the choice is yours. This coexistence of options ensures you can adapt your reporting workflow to your specific requirements.
Join us on this journey as we unlock the potential of the PSWriteHTML PowerShell module, showcasing how you can effortlessly create professional HTML reports, whether you prefer traditional commands or the elegance of Markdown. So, if you're ready to elevate your reporting game and discover a powerful, user-friendly way to craft HTML reports tailored to your needs, let's dive right in!
💡 Harnessing the Power of Markdown with PSWriteHTML: Three Distinct Approaches
In exploring the PSWriteHTML PowerShell module, we've uncovered a versatile tool that empowers us to effortlessly create stunning HTML reports and documents. One of its standout features is the New-HTMLMarkdown command, which allows us to integrate Markdown content into our reports seamlessly. What sets it apart is its flexibility, offering not just one but three distinct ways to incorporate Markdown into your HTML creations. Let's dive into each of these approaches.
💡 Using Direct Markdown as a Scriptblock
he first approach allows you to include Markdown directly within a scriptblock. This method provides fine-grained control over your Markdown content, enabling you to craft your report precisely as you envision it. Here's how it works:
New-HTMLMarkdown {
'# Hello, Markdown!'
'This is a sample paragraph.'
'## Subheading'
'More Markdown content here.'
}
In this example, the Markdown content is defined within the scriptblock, making it easy to structure and format your report. You can include headings, paragraphs, lists, and more, all while taking advantage of PSWriteHTML's features like table of contents generation (-EnableTOC).
💡 Loading Markdown Content from a File
The second approach simplifies the process of incorporating Markdown by allowing you to load content directly from a Markdown file. This is particularly useful when you have pre-existing Markdown documents that you want to include in your HTML report. Here's how you can achieve this:
New-HTMLMarkdown -FilePath "C:\Path\To\Your\File.md"
By specifying the path to your Markdown file, PSWriteHTML seamlessly incorporates its content into your HTML report. You can use this method to include documentation, README files, or any Markdown content you have readily available.
💡 Using an Array of Strings
The third approach provides a flexible way to include Markdown content as an array of strings. This approach is ideal for scenarios where you want to construct your Markdown content dynamically within your script. Here's how it looks:
New-HTMLMarkdown -Content '# Hello, Markdown!', '## Subheading', 'This is a test'
With this method, you can assemble your Markdown content programmatically, offering great flexibility in customizing your report's content. These three distinct approaches allow you to choose the most suitable method for your reporting needs. Whether you prefer to work directly with Markdown in a ScriptBlock, load content from a file, or construct content dynamically as an array of strings, PSWriteHTML has you covered.
💡 Beyond Markdown: Crafting Comprehensive HTML Documents with PSWriteHTML
While the New-HTMLMarkdown command within the PSWriteHTML PowerShell module shines as a powerful tool for incorporating Markdown content into your reports; its capabilities extend beyond simple text. PSWriteHTML allows you to create rich and comprehensive HTML documents by combining Markdown with a wide array of other commands.
Imagine weaving together Markdown-based documentation with interactive elements like calendars, charts, and tables, all within the same HTML document. This seamless integration is where PSWriteHTML truly excels, making it a valuable asset for anyone who needs to present diverse and engaging information. Let's explore how this can be achieved.
New-HTML {
New-HTMLTabStyle -BorderRadius 0px -TextTransform capitalize -BackgroundColorActive SlateGrey
New-HTMLSectionStyle -BorderRadius 0px -HeaderBackGroundColor Grey -RemoveShadow
New-HTMLPanelStyle -BorderRadius 0px
New-HTMLTableOption -DataStore JavaScript -BoolAsString -ArrayJoinString ', ' -ArrayJoin
New-HTMLSection {
# as an array of strings
New-HTMLMarkdown -Content '# Hello, Markdown!', '## Hello, Markdown!', 'Ok this is a test', '### Hello, Markdown!'
}
New-HTMLSection {
# as a scriptblock
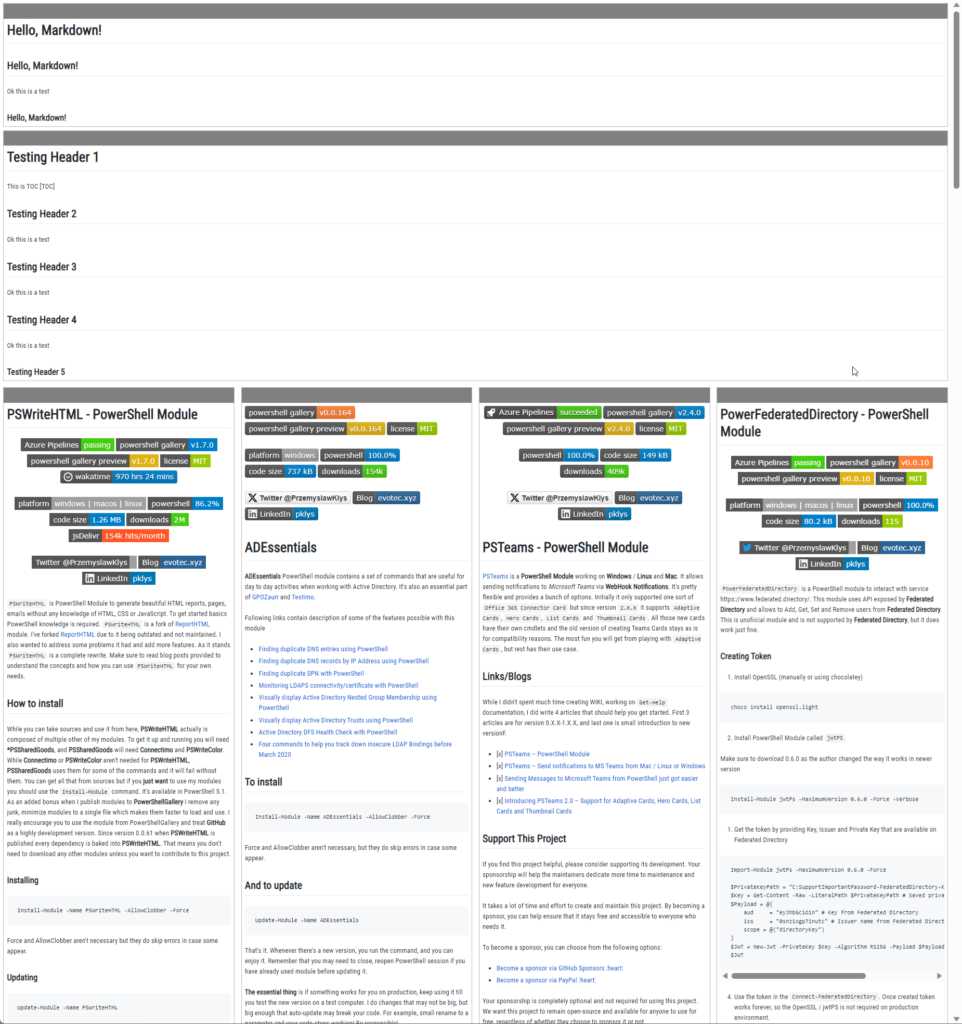
New-HTMLMarkdown {
'# Testing Header 1'
'This is TOC'
'[TOC]'
'## Testing Header 2'
'Ok this is a test'
'## Testing Header 3'
'Ok this is a test'
'## Testing Header 4'
'Ok this is a test'
'### Testing Header 5'
}
}
New-HTMLSection -Invisible {
# as a file
New-HTMLSection {
New-HTMLMarkdown -FilePath "$PSScriptRoot\..\..\readme.md"
}
New-HTMLSection {
New-HTMLMarkdown -FilePath "C:\Support\GitHub\ADEssentials\readme.md" -SanitezeHTML
}
New-HTMLSection {
New-HTMLMarkdown -FilePath "C:\Support\GitHub\PSTeams\readme.md" -EnableOpenLinksInNewWindow
}
New-HTMLSection {
New-HTMLMarkdown -FilePath "C:\Support\GitHub\PowerFederatedDirectory\README.MD"
}
}
} -ShowHTML:$true -Online -FilePath $PSScriptRoot\Example-Markdown.html
As you see above, I've used all three mentioned methods. I've used markdown by hand, I've loaded four different files, and I have also used them as ScriptBlock.
💡 Markdown as Part of a Larger Canvas
When you work with PSWriteHTML, you don't have to use New-HTMLMarkdown it in isolation. Instead, you can embed Markdown content within a broader canvas created with various other PSWriteHTML commands. For instance, you can:
- Use
New-HTMLCalendarto incorporate interactive calendars that display essential dates and events. - Leverage
New-HTMLChartto visualize data with interactive charts and graphs. - Employ
New-HTMLTableto present structured data in a tabular format. - Add navigation menus, headers, and footers to enhance the document's usability and aesthetics.
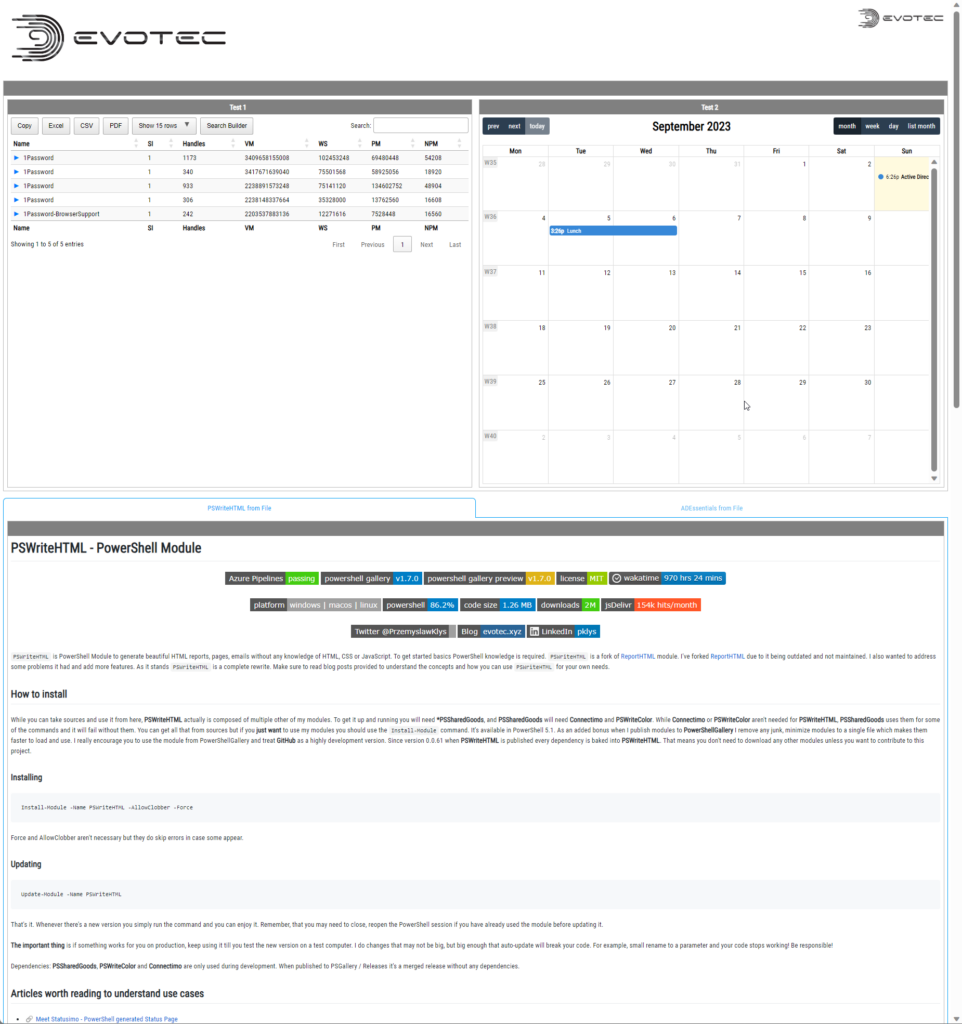
Here's a glimpse of what this combination can look like:
$ProcessSmaller = Get-Process | Select-Object -First 5
New-HTML {
New-HTMLTabStyle -BorderRadius 0px -TextTransform capitalize -BackgroundColorActive SlateGrey
New-HTMLSectionStyle -BorderRadius 0px -HeaderBackGroundColor Grey -RemoveShadow
New-HTMLPanelStyle -BorderRadius 0px
New-HTMLTableOption -DataStore JavaScript -BoolAsString -ArrayJoinString ', ' -ArrayJoin
New-HTMLHeader {
New-HTMLSection -Invisible {
New-HTMLPanel -Invisible {
New-HTMLImage -Source 'https://evotec.pl/wp-content/uploads/2015/05/Logo-evotec-012.png' -UrlLink 'https://evotec.pl/' -AlternativeText 'My other text' -Class 'otehr' -Width '50%'
}
New-HTMLPanel -Invisible {
New-HTMLImage -Source 'https://evotec.pl/wp-content/uploads/2015/05/Logo-evotec-012.png' -UrlLink 'https://evotec.pl/' -AlternativeText 'My other text' -Width '20%'
} -AlignContentText right
}
}
New-HTMLSection {
New-HTMLSection -HeaderText 'Test 1' {
New-HTMLTable -DataTable $ProcessSmaller
}
New-HTMLSection -HeaderText 'Test 2' {
New-HTMLCalendar {
New-CalendarEvent -Title 'Active Directory Meeting' -Description 'We will talk about stuff' -StartDate (Get-Date)
New-CalendarEvent -Title 'Lunch' -StartDate (Get-Date).AddDays(2).AddHours(-3) -EndDate (Get-Date).AddDays(3) -Description 'Very long lunch'
}
}
}
New-HTMLSection -Invisible {
New-HTMLTabPanel {
New-HTMLTab -Name 'PSWriteHTML from File' {
# as a file
New-HTMLSection {
New-HTMLMarkdown -FilePath "$PSScriptRoot\..\..\readme.md"
}
}
New-HTMLTab -Name 'ADEssentials from File' {
New-HTMLSection {
New-HTMLMarkdown -FilePath "C:\Support\GitHub\ADEssentials\readme.md"
}
}
} -Theme elite
}
New-HTMLFooter {
New-HTMLSection -Invisible {
New-HTMLPanel -Invisible {
New-HTMLImage -Source 'https://evotec.pl/wp-content/uploads/2015/05/Logo-evotec-012.png' -UrlLink 'https://evotec.pl/' -AlternativeText 'My other text' -Class 'otehr' -Width '50%'
}
New-HTMLPanel -Invisible {
New-HTMLImage -Source 'https://evotec.pl/wp-content/uploads/2015/05/Logo-evotec-012.png' -UrlLink 'https://evotec.pl/' -AlternativeText 'My other text' -Width '20%'
} -AlignContentText right
}
}
} -ShowHTML:$true -Online -FilePath $PSScriptRoot\Example-Markdown1.html
This example seamlessly blends Markdown sections with interactive elements such as calendars and tables. This approach allows you to create comprehensive and visually appealing reports that cater to various aspects of your project or presentation.
💡 Tailoring Your Reports to Perfection
Mixing and matchingMarkdown with other PSWriteHTML commands give you the freedom to tailor your reports to perfection. Whether you're delivering a project update, sharing research findings, or creating interactive documentation, PSWriteHTML empowers you to tell your story compellingly and informally.
If you don't know PSWriteHTML, please read those articles below to understand how you can use its power to fulfill your goals. All the topics described above are just a small part of what PSWriteHTML can do.
To get yourself up to speed with PSWriteHTML, all you have to do is install the module directly from PowerShellGallery.
Install-Module PSWriteHTML -Force -Verbose
I hope you enjoyed this blog post and the new PSWriteHTML feature.